An API browser key is required to access the Google Maps package used to display the location of venues. These can be obtained free of charge, and permit a limited number of visits (currently 25000) per day.
Request a key
[This requires a google/gmail account] To obtain a key, visit the Google API developers page. Click "Create a new project" if you dont have one already.
- Select 'Credentials' from the left hand menu,
- On the Credentials page, select 'Create credentials'
- Select 'API key' from the dropdown menu. .
- Select 'Browser Key' from the popup window
- Enter a name to refer to this key
- You may enter the name of a website which will use this key (referrer) , or add this later
- Click Create, to create the new key -

- The alphanumeric string which represents the key is displayed. The icon to the right of the key will copy it to the clipboard.
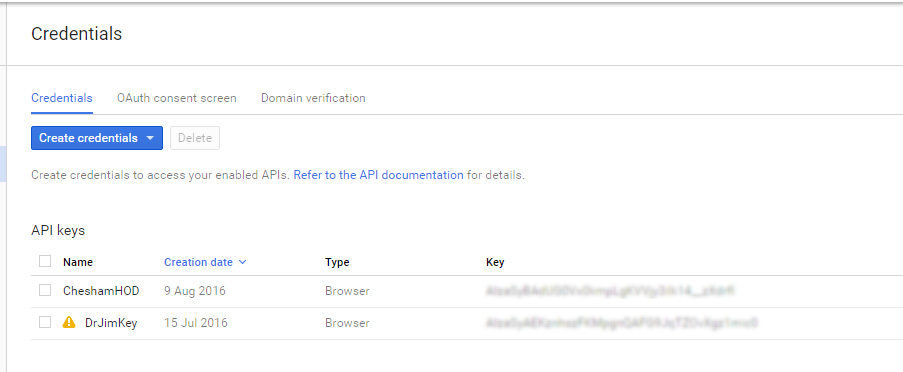
- Click OK to return to the credentials page - it should look like this -

The key string is needed for the Google Maps API initialisation, called from the main webpage.
Restricting key use
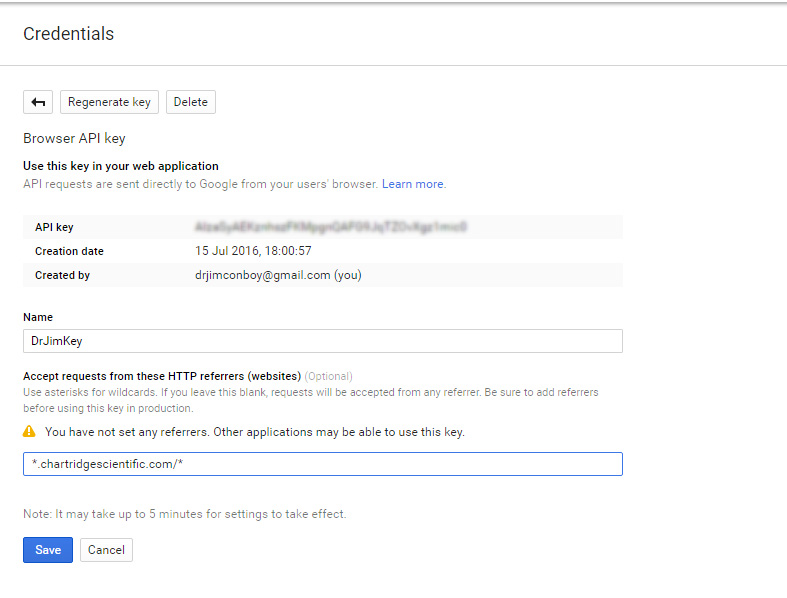
The key string can be seen by inspecting the source of your webpage. To prevent it being used for other purposes, its use can be restricted to known sites. Click on the key name in the API table, and enter a site in the referrer field -

However, it may be best to make this restriction after establishing that the web page and key are working, as this restriction introduces a further complication to the process.
How to use the key
Look for these lines (just after the <body> tag ) in Example.html -
<!-- *** This file initilises and authorizes your use of the Google Maps package;
substitute '<apikey>' with a valid google maps browser API key (see documentation) *** -->
<script src="https://maps.googleapis.com/maps/api/js?key=<apikey>&callback=InitPage"
async defer ></script>
Substitute your key string for the <apikey> string in the script src definition
Problems
If the map area shows a message 'Oops - map not available' or similar, then there is probably a problem with the API key. A more helpful message can be found in the consol log (press F12 to display this for the Chrome browser) Possible causes are -
- Changes to the key definition have not been picked up by the GoogleMaps server - it takes a few minutes for this to happen after updating the API page
- The key has been mis-typed (use cut & paste !)
- The key is restricted, and no referrer matches the site name. Remove the referrers in the API consol, and retry. If that fixes the problem, re-enter the referring site. The string in the example above is used for this site.